Year 11 Information Technology
Outcome 2 - ICT Issues Website
| Overview | Project Management | Web Design | ICT Issues | The Outcome |
Web Design Consists of three parts:
1. The content The website needs to include:
2. The design - Use Photoshop or Illustrator to design graphics, layout, etc Keep it simple for this outcome.
Formats and Conventions Have a look at this website and see what happens if you don't follow design conventions. Also have a look at http://www.webpagesthatsuck.com for examples of what not to do.
Make sure you follow these web design formats and conventions
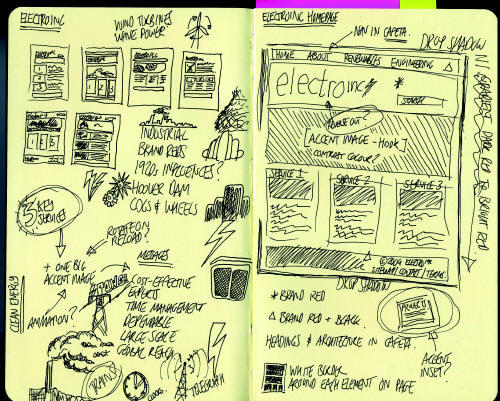
You will need to draw a site map and a storyboard for the design, with the desifn formats/conventions followed. Sample Site Map:
Two Sample Storyboards: Download storyboard template here.
3. The code - Use Dreamweaver to build it. See Dreamweaver tutorials. How to make a basic website using Dreamweaver CS5 and Nyan Cat Download nyancat zip file resources from here View the Nyan Cat Website here Create a new site. Create the template. Use the template to make the other pages. Copy & paste your researched information into the pages. Testing Table Don't forget to test it as you did the Spreadsheet SAC!!
|
 |